WordPressでは、「カテゴリー」や「タグ」で記事を分類できる。編集画面の選択欄の作りに違いはあるが、使い分けに明確な決まりがあるわけではなく、サイトによって使い方は様々だ。
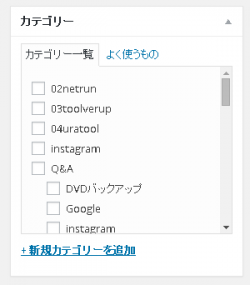
カテゴリー選択欄はタグよりも既存の項目からの選択がしやすくなっているが、高さが固定されていて項目数が多くなるとスクロールが必要になるのが難点だ。並びが名前順になっているため、使用頻度の高いカテゴリが下の方に隠れてしまうことも多い。
高さを増やしてスクロールを不要にしたければ、「functions.php」にスクリプトを記述して改造してやろう。高さはスタイルシート(CSS)によって定められているので、追加のスタイルシートを挿入するだけの簡単なスクリプトでいいぞ。ただし、「height」ではなく「max-height」による高さ上限を上書きする必要がある事に注意しよう。
カテゴリー一覧は8項目分くらいの高さしかないため、カテゴリー数が多くなるとスクロールが必要になり、名前の順で後ろの方のカテゴリーを選択しづらくなってしまう。
function admin_categorybox_height(){
?><style>#category-all{max-height:9999px}</style><?php
}
add_action('admin_head','admin_categorybox_height');
カテゴリ選択欄の高さの上限を解除するには、テーマファイルディレクトリにある「functions.php」に上記のようなコードを追加しよう。
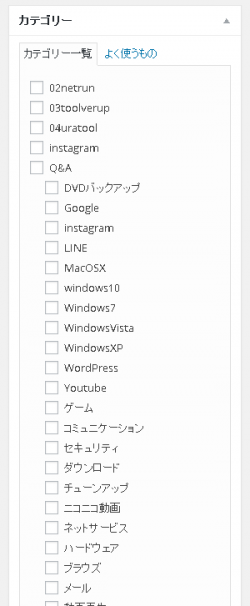
このように、全ての項目を表示できるように高さが広がるぞ。無制限ではなく上限を広げたい場合は、「max-height」の上書きに加えて、「height」で高さを指定するように記述すればいい。
function admin_categorybox_height(){
?><style>#category-13{display:none;}</style><?php
}
add_action('admin_head','admin_category_hide');
もう新規追加することはない古いカテゴリが多い場合は、上記のようなCSSを追加して、選択項目を非表示にしてしまうと言うのも手だ。「#category-」の後の数字はカテゴリーIDだ。管理画面の「カテゴリー」ページから進める各カテゴリーの編集画面のURLのうち、「tag_ID=」以下の数字がカテゴリーIDとなっているぞ。


 全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中
全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中 たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始!
たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始! 【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる
【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる WordPress管理画面の記事一覧の無駄に幅が広い列って何とかならない?
WordPress管理画面の記事一覧の無駄に幅が広い列って何とかならない? WordPressでタグを付けるときに表記ミスで変なタグを作ってしまわないようにしたい
WordPressでタグを付けるときに表記ミスで変なタグを作ってしまわないようにしたい WordPressの記事URLの書式を変更したいけど、前のURLが404になっちゃうのは困る…
WordPressの記事URLの書式を変更したいけど、前のURLが404になっちゃうのは困る… WordPressの管理画面でタグが付いていない記事だけを一覧表示する方法って無いの?
WordPressの管理画面でタグが付いていない記事だけを一覧表示する方法って無いの? WordPressの画像選択画面に全記事の添付画像が表示されるのがウザい
WordPressの画像選択画面に全記事の添付画像が表示されるのがウザい 【特集】WordPressの編集機能の不満を一挙に解消するQA集
【特集】WordPressの編集機能の不満を一挙に解消するQA集
