初心者でも10分でスマホ向けサイトが作れる「スマホページビルダー」が凄い

スマートフォン向けのサイトを作りたいけど、どこから手をつけていいのか分からない……という人に朗報。「お名前.com」では、取得した独自ドメインでスマホ向けサイトがかんたんに作れる「スマホページビルダー」を無料で提供している。HTMLやCSSの知識は不要で、初心者でも10分もあれば立派なスマホ向けサイトが作れちゃうぞ。
「スマホページビルダー」は、「お名前.com」で取得したドメインで利用する、スマートフォン向けサイトの構築ツールだ。
スマートフォン向けサイトを作成するCMSは数多くあるが、「スマホページビルダー」の優れている点は「無料」と「カンタンさ」だ。サーバー費用などの一切料金がかからず、ユーザーはドメイン名の維持費(.netの場合は年間920円)を払えばいいだけ。また、サイト構築にあたってHTMLやCSS、JavaScriptなどの専門知識は一切不要で、好きなテンプレートを選んで文字や画像を入力するだけで、読みやすいスマホ向けサイトを作れるのだ。
また、飲食店サイトなどの商用利用を想定した機能が充実していて、「場所検索」や「営業時間」、「クーポン/特典」といった機能があらかじめ用意されているので、実店舗への集客効果も見込めるし、「場所検索」や「電話する」をタップすると、スマートフォンに搭載されているマップ機能や電話機能が呼び出されるなど、ハードとの連携も良好だ。
さらに、アクセス解析機能も搭載しているため、サイト開設後のアクセス状況もチェックが可能だ。Google Analyticsとの連携もID入力だけでかんたんに設定可能なので、必要に応じて緻密なアクセス解析もできるぞ。
「スマホページビルダー」を利用するには、以下3つの手順が必要になるぞ。
- 「お名前.com」で独自ドメインを取得する
- 「スマホページビルダー」でスマートフォン向けサイトコンテンツを作る
- レンタルDNSレコード設定を行い、独自ドメインとサイトを結びつける
さっそく、「スマホページビルダー」でスマホ向けサイトを公開するまでの手順を解説していこう。
■ 取得したドメインで「スマホページビルダー」を有効にする

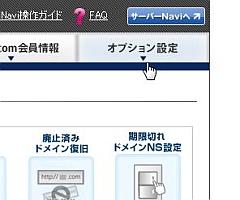
まずは「お名前.com」で独自ドメインを取得しよう(ドメインを取得する手順はこちらの記事を参照)。ドメインの取得が完了したら「ドメインNavi」にログインし、「オプション設定」をクリックする

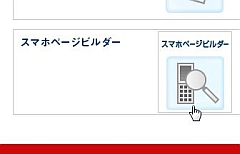
オプション設定メニューを開くと、最下部に「スマホページビルダー」のアイコンが表示されるのでクリックしよう

取得したドメイン名の一覧が表示される。スマートフォン向けサイトを作成したいドメインの右側に表示されている「設定する(未設定)」をクリックしよう

確認画面が表示されるので、設定するドメイン名が正しいことを確認し、「設定する」をクリックしよう

完了画面が表示されたら、「戻る」ボタンをクリックし、再度「スマホページビルダー」のアイコンをクリックしよう。すると、ドメイン名の右側にある詳細設定に「変更する」というボタンが追加されているはずだ。クリックすると、「スマホページビルダー」が起動して、ページ作成が可能になるぞ。
■ 「スマホページビルダー」でスマホサイトを作成する

「スマホページビルダー」では、「全般」(会社情報)、「ソーシャル」、「提供商品・サービス」、「時間」(営業時間)、「クーポン/特典」の5つのページがあらかじめ用意されており、プレビューを見ながら誰でもかんたんに商用ページが作れるようになっているぞ。それぞれタブを開き、画面に従って情報を入力して「保存」をクリックしよう

各ページを編集し「保存」をクリックすると、画面右側に表示されるプレビューイメージ内に作成した項目が追加される。プレビュー内の項目をクリックすると、表示される内容も確認することができるぞ

「スマホページビルダー」はTwitterやFacebookなどのソーシャルネットワークにも対応。「ソーシャル」タブで各種ソーシャルサービスの自分のページのURLを入力して「保存」をクリックすると、メニューに各種ソーシャルサービス向けのフォローアイコンが追加され、誰でもかんたんにフォローしてもらえるようになるぞ

画面のデザインは「アピアランス」で変更できる。ここでは、テンプレートやアイコンのデザインを選択できるほか、背景色やタイトル・テキストのフォントやフォントカラーまで変更可能だ
■ レンタルDNSレコード設定を行いスマホから表示させる

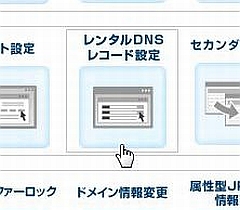
「お名前.com」の「ドメインNavi」に戻って「ドメイン設定」を開き、「レンタルDNSレコード設定」をクリックしよう

登録しているドメイン名一覧が表示されるので、今回スマートフォン向けサイトを作成したドメイン名を選択して「入力画面へ進む」をクリック

情報入力欄が表示されるので、各項目に以下3つの情報を入力して「追加」をクリックしよう
ホスト名 [ m ]
TYPE [ CNAME ]
VALUE [ mbv-web.verisign-grs.com ]

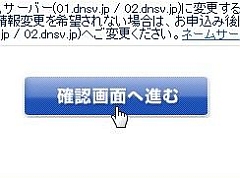
「レコード追加」欄に入力した情報が表示されたら、「確認画面へ進む」をクリックする

確認画面が表示されるので、入力した内容に誤りがないことを確認のうえ、「設定する」をクリックしよう。これで「スマホページビルダー」の一連の設定は全て完了だ。

実際にスマートフォンで作成したスマホ向けサイトを開いてみよう。URLは「http://m.(取得したドメイン名)/」。ドメイン名の前に「m.」を付けるのを忘れないようにしよう。なお、レンタルDNSレコードが反映されるまでには時間がかかることがある。表示されない場合は30分ほど時間を置いてから再度チャレンジしてみよう

「スマホページビルダー」で作成したページは、スマホの機能と連動している。例えば「電話する」をタップすると、そのままスマホで電話をかけることができるし、「場所検索」ではスマホ搭載のマップ機能を呼び出して表示することができる。無料のサービスとは言えども充実の機能を備えている
ここまでの設定を終えれば、一通りのコンテンツ作成は終わっているはずだ。
まずは、出来上がったスマートフォンサイトをTwitterやFacebookなどで広めてみよう。
ユーザーの反応を見ながら、コンテンツ内容の見直しやクーポン・特典などを色々と変更してみるのもアリだ!
なお、これから独自ドメインを取得する人、スマートフォン向けサイトを作る人には朗報だ。「お名前.com」では今なら、期間限定の価格破壊キャンペーンを実施中で、人気の[.com/.net/.info]ドメインが国内最安値"280円"からで取得できるぞ!
さらに、2つ以上のサイトを作るなら「お名前.com」の[セット割引]がオススメだ。ドメインを複数一括登録することで、よりお得なドメイン取得が可能になるぞ!
スマートフォン向けサイトの構築は、安価で使いやすいツールがまだ少ないため、思いのほか労力がかかりがち。その点、ドメインさえあれば無料であっという間に導入できる「スマホページビルダー」は、画期的なサービスといえる。
スマートフォン対応のサイトを作るために、難易度の高いツールを導入したり、高額な業者に作業を発注するのは無駄が多すぎる。誰でも扱えてコストもかからない「お名前.com」の「スマホページビルダー」でサクッと作ってしまおう。
 全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中
全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中 たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始!
たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始! 【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる
【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる Bloggerで独自ドメインを使う最初の難関 「お名前.com」にレンタルDNSレコードを設定する
Bloggerで独自ドメインを使う最初の難関 「お名前.com」にレンタルDNSレコードを設定する 知ってる?Twitterで活躍する短縮URLを独自ドメイン化できる裏ワザ
知ってる?Twitterで活躍する短縮URLを独自ドメイン化できる裏ワザ Twitterに流す短縮URLも独自ドメイン化 ソーシャル対応は自動配信の「dlvr.it」を使えばカンペキ
Twitterに流す短縮URLも独自ドメイン化 ソーシャル対応は自動配信の「dlvr.it」を使えばカンペキ サイトの「裏口」を整備 RSSフィードを独自ドメインで配信しよう
サイトの「裏口」を整備 RSSフィードを独自ドメインで配信しよう 定番ブログサービスに「お名前.com」のドメインを導入する方法
定番ブログサービスに「お名前.com」のドメインを導入する方法 ブログ周辺の覚えにくいアドレスは却下 RSS用のURLを独自ドメイン化する
ブログ周辺の覚えにくいアドレスは却下 RSS用のURLを独自ドメイン化する
