Webサイトの使い勝手の問題点をチェックできるGoogle製サービス
Webサイトをデザインするときは、見た目だけではなく使い勝手にも配慮が必要だ。いくらデザインが魅力的でも、文字が読みにくかったり、読み込み完了まで何秒もまたされるようなサイトでは、何度も見に来ようとは思えない。
特に、最近はスマホでWeb閲覧を行う人が急増しており、スマホでの使い勝手や読み込みの高速化など、多くのことに注意を払う必要がある。
そんなサイトの使い勝手を手軽にチェックできるサービスがGoogleから登場したぞ。URLを入力するだけで様々なチェック項目を評価し、得点を算出してくれる。各項目に丁寧な説明ページが用意されているので、参考にして使い勝手の良いサイトを作り上げよう。
・Mobile Website Speed Testing Tool - Google
「Mobile Website Speed Testing Tool」のページにアクセスしたら、チェックしたいサイトのURLを入力しよう。
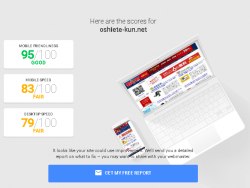
ページの解析処理が完了すると、モバイルでの使い勝手とモバイル版/PC版の読み込み速度の計3カテゴリの得点が表示される。
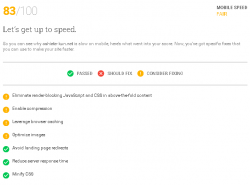
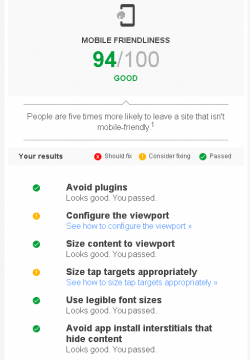
結果をスクロールして行くと各カテゴリの説明と得点が表示される。「SEE HOW TO FIX」をクリックすればチェック項目ごとの評価が表示され、改善すべき箇所を把握できるぞ。
「GET MY FREE REPORT」をクリックしてメールアドレスを入力すると、より詳細な説明をメールで受け取れる。サイトやメールは英語だが、メールの改善可能項目の「See how to ~」のリンク先には日本語の解説が用意されているので、参考にしてサイトを改良しよう。
2016年06月09日 07時38分




 全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中
全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中 たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始!
たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始! 【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる
【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる 検索結果から不要な項目を消去する拡張「Google Blacklist」
検索結果から不要な項目を消去する拡張「Google Blacklist」 どれだけ使っても帯域制限一切ナシ!モバイルで動画を観るなら「GMO とくとくBB WiMAX」がベスト
どれだけ使っても帯域制限一切ナシ!モバイルで動画を観るなら「GMO とくとくBB WiMAX」がベスト 災害時の電源供給に活躍! スマホを2回充電できる高出力ソーラー充電器が20%OFF
災害時の電源供給に活躍! スマホを2回充電できる高出力ソーラー充電器が20%OFF Q&A特集:2008年のGoogleに関する疑問を一気に解決!
Q&A特集:2008年のGoogleに関する疑問を一気に解決! 画像に著作権者情報を表示できる「Free Watermark Tool」
画像に著作権者情報を表示できる「Free Watermark Tool」 Windows10の種類って複数あるって聞いたけどいくつあるの?何が違うの?
Windows10の種類って複数あるって聞いたけどいくつあるの?何が違うの?
