地域ドメインとWordPressで地域のオススメスポットを紹介するガイドマップを作成する
 ブログで地域のおすすめスポットを紹介する「ご当地サイト」を作るには、地名のドメイン+WordPressの組み合わせが最適。今回は、WordPressに「Basic Google Maps Placemarks」を追加して、複数のスポットをまとめて紹介するガイドマップを、ブログ上に作成する方法を解説するぞ。
ブログで地域のおすすめスポットを紹介する「ご当地サイト」を作るには、地名のドメイン+WordPressの組み合わせが最適。今回は、WordPressに「Basic Google Maps Placemarks」を追加して、複数のスポットをまとめて紹介するガイドマップを、ブログ上に作成する方法を解説するぞ。
■ 地域の情報をマップで表示する「ご当地サイト」を作ってみよう
前回の記事では、「お名前.com」で都道府県名や地域名の独自ドメインを取得し、そのドメインのサーバーにWordPressをインストールするところまでを解説した。今回は、WordPressに、プラグイン「Basic Google Maps Placemarks」を追加して、地域情報を掲載したガイドマップを表示できるように設定していこう。
まずは「Basic Google Maps Placemarks」をWordPrssにインストール。完了したらGoogleマップのAPIキーを取得しよう。「Basic Google Maps Placemarks」にAPIキーを登録すれば準備は完了。「Basic Google Maps Placemarks」に、表示させたい位置情報を登録する。位置情報が登録できたら、WordPressで記事を作成して、記事中の地図を表示したい箇所にタグ([bgmp-map])を入力する。これでその場所に地図が表示され、さらに指定した位置情報も表示されるようになる。
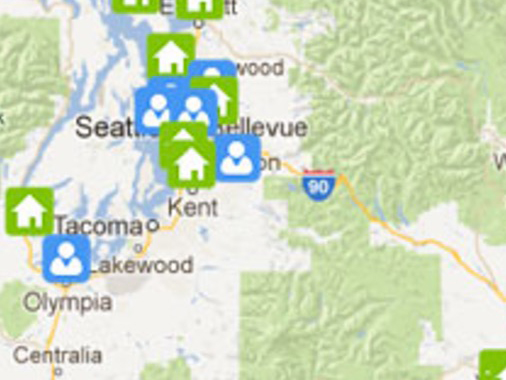
この方法を使えば、たとえばある地域の史跡やお店を、ひとつの地図上にまとめて表示することが可能。観光ガイド本やパンフレットに載っている地図のように、地域のオススメスポットを一覧できるのだ。さっそく、「Basic Google Maps Placemarks」でWordPressに地図を表示する方法を解説していこう。
■ WordPressにGoogleマップを追加する

WordPressにログインし、「プラグイン」から「新規追加」をクリックしょう

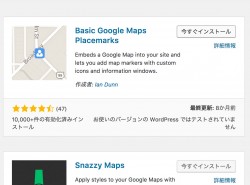
「キーワード」に「Basic Google Maps Placemarks」を入力して検索

「Basic Google Maps Placemarks」がヒットしたら、「今すぐインストール」をクリックしよう

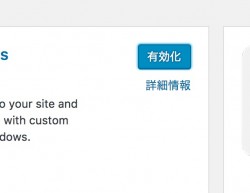
インストールが完了すると「有効化」が表示されるので、クリックしてプラグインを有効化する

GoogleマップのAPIキーを入手する。Googleアカウントにログインした状態でGoogle Maps APIs for Webを開こう

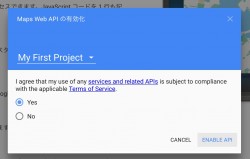
「My First Project」と「Yes」を選択して「ENABLE API」をクリック

「YOUR API KEY」に表示されたAPIキーをコピーしよう

WordPressに戻り、「プラグイン」の「インストール済みプラグイン」を開いて、「Basic Google Maps Placemarks」の「Settings」をクリックしよう

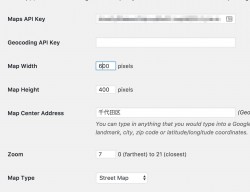
「Maps API Key」に、GoogleマップのAPIキーを入力。「Map Width」と「Map Height」でWordPress上に表示される地図のサイズを指定する。「Map Center Address」に地図の中央地点の地名を入力する

メニューの「Placemarks」を開いて「Add New」をクリックしよう

地図上に表示したい項目を作成。タイトルは地名や建物名を指定すればOKだ

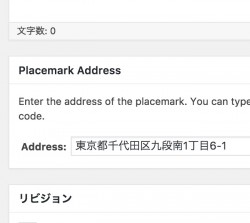
「Placemarks Address」の「Address」に、その場所の正確な住所を入力する

「アイキャッチ画像」に、GoogleMap上の指定した場所に表示するアイコン画像を登録。適当な画像を作成して登録すればOK

あとはWordPressの「新規記事の作成」で、新しい記事を作成しよう。本文中に「[bgmp-map]」というタグを入力すると、その箇所にGoogleマップが挿入される

記事を公開して、Gogoleマップと、指定した箇所が正しく表示されているのを確認しよう
■ 地図表示はカスタマイズにも対応
WordPress上に表示される地図は、カスタマイズにも対応。タグに「center="地名"」を追加することで、地図の中心地を指定できるほか、「zoom="数字"」で、地図の倍率表示、「type="タイプ"」で地図のタイプを指定できるぞ。
「お名前.com」では、都道府県型jpドメインや地域ドメインだけではなく、税抜30円の安いドメインも提供している(数量限定)!
国内外の観光客が増えている昨今、見やすい地図が掲載されているサイトは、誰にとっても大助かりのはず。地名のドメインと組み合わせることで、初めて訪れた人に、地域の魅力を知ってもらえるようなご当地サイトを作成してみよう。
 全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中
全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中 たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始!
たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始! 【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる
【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる 地元のおすすめスポットや観光地を紹介! ご当地サイトを都道府県型jpドメインで構築する
地元のおすすめスポットや観光地を紹介! ご当地サイトを都道府県型jpドメインで構築する 【まとめ】地域ドメインでレアスポット情報をまとめたご当地サイトを作ってみよう
【まとめ】地域ドメインでレアスポット情報をまとめたご当地サイトを作ってみよう Googleアドセンスの審査に登録!WordPress+独自ドメインで広告収入を得られるサイトを作ろう
Googleアドセンスの審査に登録!WordPress+独自ドメインで広告収入を得られるサイトを作ろう 「バイラルメディア」完成!「お名前.com」のVPS+WordPressをテーマとプラグインで改造する
「バイラルメディア」完成!「お名前.com」のVPS+WordPressをテーマとプラグインで改造する WordPressで本文中のiframeなどのタグが消えちゃって困る
WordPressで本文中のiframeなどのタグが消えちゃって困る ウェブに記載されてる住所を元にGoogleマップで道案内!移動距離や徒歩や車での時間も分かる
ウェブに記載されてる住所を元にGoogleマップで道案内!移動距離や徒歩や車での時間も分かる
