自分のサイトに超簡単に通知機能を搭載できる「Push7」
ChromeやFirefoxなどのWebブラウザには「WebPush」という仕組みが搭載されており、受信許可したサイトが発信する新着記事などの情報を通知画面で受け取ることが出来る。訪問者側はSNSなどのサービスを別途導入せずに簡単に利用できるので、常連を増やしたいサイト管理者なら要注目だ。
しかし、サイトにWebPushを搭載するには、サーバをHTTPSに対応させるなど複雑な手順が必要で、面倒臭くなってやめてしまう人も少なくないだろう。
手軽にWebPushの機能を利用したければ、「Push7」というサービスを利用してみよう。アカウントとサイトを登録して、取得したHTMLタグをサイトに埋め込むだけで、超簡単に通知配信が実現できるぞ。
通知の作成も、更新情報を配信するだけなら既存のRSSのURLを登録するだけなので簡単だ。他にも、管理画面上からメッセージを作成したり、WordPressプラグインで連動させることも可能。自作プログラムから通知を実行させるためのAPIも完備している。
なお、iOSのブラウザは現在のところWebPushに対応していないが、Push7では独自のアプリを導入することでPush7経由の通知を受信可能となっている。
Push7には、毎月の通知送信数の上限を緩和する有料プランも用意されているが、無料プランでも毎月5000通まで通知を出せるので、個人で更新するブログなどなら十分だろう。
「Push7」のサイトにアクセスしたら、右上の「新規登録」から登録手続きに進もう。
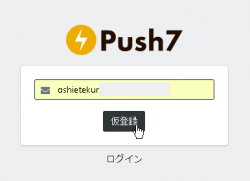
アカウント登録に使うメールアドレスを入力して「仮登録」をクリック。
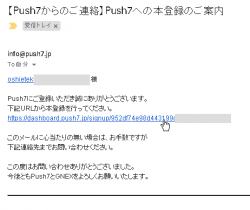
入力したアドレスに送られてくる案内メールに書かれたURLを開こう。メールが見当たらない場合は、迷惑メールフォルダなどをチェックしてみよう。
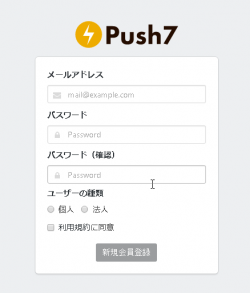
本登録の画面が表示されるので、メールアドレスやパスワードなどを入力して「新規会員登録」を押そう。
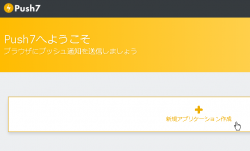
登録が完了すると管理画面が表示されるので、「新規アプリケーション作成」を押そう。
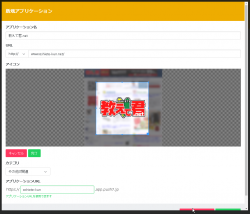
アプリケーション名とURLを入力したら、画像を選択して切り抜き範囲を指定し「完了」を押してアイコン画像を作成し、カテゴリを選択、アプリケーションURL(通知画面に表示されるURLのサブドメイン)を指定して「送信」ボタンで登録を実行しよう。
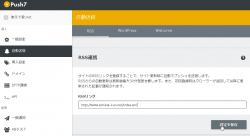
既存のRSSで配信している更新情報を通知したい場合、管理画面の「自動送信」→「RSS」でRSSのURLを登録しよう。
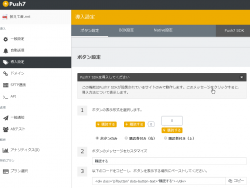
サイトにPush7を組み込むには、「導入設定」画面の指示に従ってSDKとボタンのタグを取得し、サイトのHTMLやテンプレートファイルに挿入しよう。SDKはHTMLの末尾、ボタンは表示させたい箇所に貼り付ければ良いぞ。
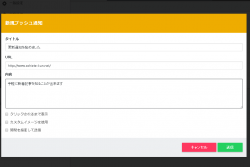
手動で通知を送るには、「一般通知」から「新規プッシュ通知」を押して、内容を入力しよう。指定時間に自動送信されるように予約することもできるぞ。
SDKと購読ボタンのタグを埋め込んだページを表示すると、このようにボタンのタグを記述した箇所に購読ボタンが表示される。
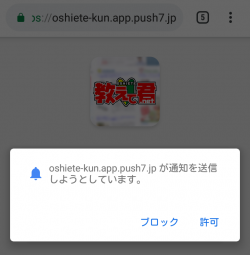
購読ボタンを押すと、このような確認画面が表示され、「許可」を押せば受信登録が完了するぞ。
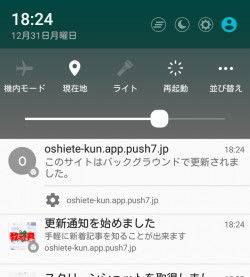
通知が送信されると、スマホならばこのように通知画面上に表示される。












 全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中
全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中 たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始!
たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始! 【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる
【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる WordPressサイトでPush7を利用するならプラグインで即時に更新通知しよう
WordPressサイトでPush7を利用するならプラグインで即時に更新通知しよう PHPプログラムからPush7のAPIで通知を送信するには
PHPプログラムからPush7のAPIで通知を送信するには コマンド機能が楽しい!新しいSNS「Peach」
コマンド機能が楽しい!新しいSNS「Peach」 WordPressサイトのURLを隅々まで徹底カスタマイズ!
WordPressサイトのURLを隅々まで徹底カスタマイズ! SEOも自由自在の本格的なWebサイトを手軽に構築できる「Z.com WordPress」
SEOも自由自在の本格的なWebサイトを手軽に構築できる「Z.com WordPress」 【特集】WordPressの編集機能の不満を一挙に解消するQA集
【特集】WordPressの編集機能の不満を一挙に解消するQA集
