拡大縮小自在な画像ブログパーツが作れる「Zoomorama」
 デジカメで撮影した巨大な画像をそのまま自分のブログなどにアップしたいとき、画像に直接リンクするのは見る側が苦痛だし、ページが切り替わってしまうためナビゲーション的にもよくない。好きな画像をGoogleマップのように拡大縮小ができるブログパーツを作れる写真共有サイト「Zoomorama」を使ってみよう。
デジカメで撮影した巨大な画像をそのまま自分のブログなどにアップしたいとき、画像に直接リンクするのは見る側が苦痛だし、ページが切り替わってしまうためナビゲーション的にもよくない。好きな画像をGoogleマップのように拡大縮小ができるブログパーツを作れる写真共有サイト「Zoomorama」を使ってみよう。
「Zoomorama」では単体の画像を拡大縮小するブログパーツを提供してくれるが、「ZoomCreator」をインストールすることで、複数の画像をアルバム風の一枚の画像にしたもの、アルバム中に動画を含めたものなども自在に拡大縮小でき、ブログパーツとして作ってくれるぞ。

トップページから右上の「Sign up」をクリック

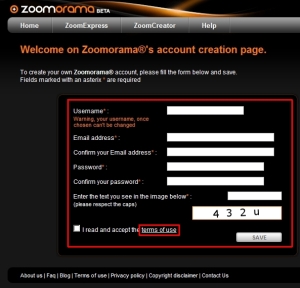
登録画面では希望ユーザ名、メールアドレス、パスワードと画像認証を入力後、規約に合意する場合は「I read and accept the terms of use」にチェックを入れ、「SAVE」ボタンをクリックする。

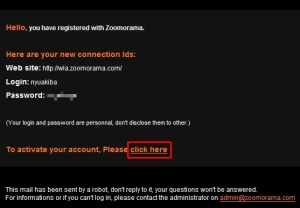
しばらくするとHTMLメールが送信されるので、アカウントを有効化するために「click here」をクリックすると利用可能になる

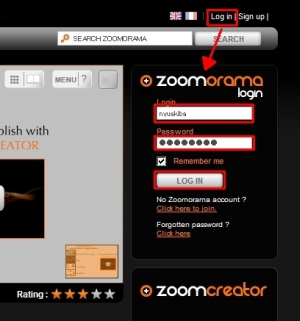
さっそくログインしてみよう。右上の「Log in」リンクをクリックし、先ほど登録したIDとパスワードを入力する

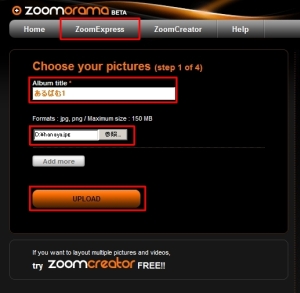
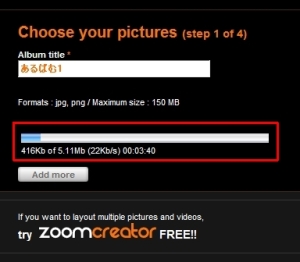
まず新規アルバムを作成する。「ZoomExpress」タブをクリックし、アップロードしたいファイルをPCから選択して「UPLOAD」ボタンを押す。アップロードできるファイルの上限は150MBだ。

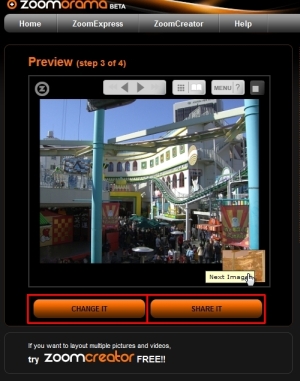
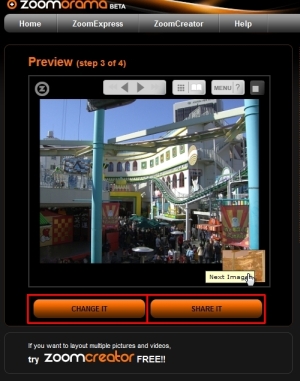
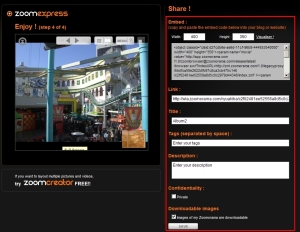
アップロードが完了。マウスホイール、または画像の上でしばらくカーソルを止めていると表示される「+」「-」ボタンで拡大縮小が可能。「MENU」の右にある■は全画面表示ボタンだ。

上記画面で「CHANGE IT」をクリックすると写真を追加できる。作ったアルバムに写真を追加できるのは、ZoomExpressではこのタイミングのみのようだ

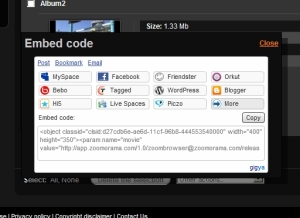
「SHARE IT」をクリックするとEmbedタグやリンク、アルバムに付けるタグ、公開(トップページの新着表示、閲覧など)設定、画像のダウンロード可否などを設定できる画面に移動する

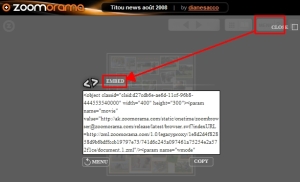
Embedタグは、右上の「Menu」ボタンを押すと出てくるメニューから「EMBED」を選択しても出てくる
EMBED例

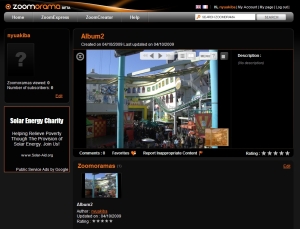
右上の「My page」リンクをクリックすると、アルバムが追加されている。横の「Edit」リンクをクリックすると、タグや公開設定の変更が行える

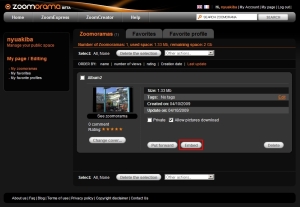
マイページから「Edit」リンクを押した画面。カバー画像、公開・非公開、タグの設定ができる

ここで「Embed」ボタンを押すと、さまざまなサービスに対応したEmbedタグが取得できるぞ

 全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中
全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中 たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始!
たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始! 【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる
【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる 「ZoomCreator」でZoomoramaをさらに便利に使おう
「ZoomCreator」でZoomoramaをさらに便利に使おう ドキュメント、画像を独自ビューワでブログに貼れる「embedit.in」
ドキュメント、画像を独自ビューワでブログに貼れる「embedit.in」 ウェブサイトをワンアクションでPDF化「HTML-PDF-CONVERTER」
ウェブサイトをワンアクションでPDF化「HTML-PDF-CONVERTER」 Firefox×Greasemonkey×Tumblrで快適画像収集だ
Firefox×Greasemonkey×Tumblrで快適画像収集だ 自分が持ってる音源を外出先でも聴けるようにしたいんだけど、いい手ない?
自分が持ってる音源を外出先でも聴けるようにしたいんだけど、いい手ない? 「Red5」で自宅PCをオレ専用YouTubeにしてしまえ
「Red5」で自宅PCをオレ専用YouTubeにしてしまえ
