「バイラルメディア」完成!「お名前.com」のVPS+WordPressをテーマとプラグインで改造する

前回に続いて、「お名前.com」のVPSを使って、独自ドメインのバイラルメディアを作成する手順を進めていく。今回は、VPSに取得した独自ドメインを設定。オリジナルのURLでアクセルできるようになったら、WordPressにバイラルメディア用テーマ、SNS投稿ボタンなどを追加して完成させるぞ。
前回の記事では、独自ドメインを取得し、VPSにWordPressをインストールする作業を行った。
今回は、独自ドメインをVPSに割り当てる設定から始めよう。これにより、IPアドレスがむき出しのURLではなく、独自ドメインの文字列の入ったURLで、サイトにアクセスできるようになる。
ドメインの設定が完了したら、後はWordPrssのカスタマイズだ。
初期状態のWordPressnの見た目は、いかにもブログっぽい風情でバイラルメディアとは程遠い。バイラルメディアの外見上の特徴は、「ビジュアル優先のデザイン」「巨大なソーシャルボタン」の2つ。
まずは、多くのバイラルメディアで使われている定番のテーマ「Hueman」を導入。これでトップ画面に画像や動画のサムネイル(縮小画像)が大きく表示されるようになり、見た目のインパクトは抜群。さらに、「Hueman」のテーマを編集して、TwitterとFacebookへの投稿をうながす巨大なボタンを、記事のすぐ下の目立つ場所に設置しよう。
これで「バイラルメディア」のフォーマットに則ったサイトの完成だ。後は細部のデザインや機能を、自分の好みに応じてカスタマイズするといいだろう。
■ VPSに取得した独自ドメインを割り当てる

「お名前.com」の「サーバーNavi」でVPSのコントロールパネルを開き、IPアドレスをメモ帳などにメモしておこう

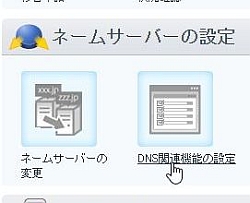
「ドメインNavi」を開いて、「ネームサーバーの設定」から「DNS関連機能の設定」をクリックしよう

「お名前.com」で取得済みのドメインの一覧が表示されるので、VPSに設定したいドメインを選択して「次へ進む」をクリックする

選択したドメインの設定ページが開くので、「DNSレコード設定を利用する」の「設定する」をクリックする

「入力」にメモしておいたVPSのIPアドレスを入力しよう。「ホスト名」は空欄のままで、「TYPE」は「A」、「TTL」は「3600」のままで、「VALUE」にIPアドレスを入力。状態が「有効」になっているのを確認して「追加」をクリック

「DNSレコード設定用ネームサーバー変更確認」にチェックを入れて「確認画面へ進む」をクリックする

確認画面が表示されたら「設定する」をクリックする。これでVPSへの独自ドメインの設定は完了

ブラウザのアドレス欄に、「http://<取得したドメイン名>/」と入力して開いてみよう。WordPressのサンプルページが表示されたら設定は成功だ
■ WPにバイラルメディア向けのテーマを導入する

さっそくWordPressのダッシュボードにログインしよう。ブラウザのアドレス欄に「http://<取得したドメイン>/wp-admin/」と入力して移動しよう

ユーザー名とパスワードを入力して「ログイン」をクリック。WordPressの初期設定の際に登録したものを入力すればOK(前回の記事を参照)

ダッシュボードが開いたら、左のメニューから「設定」の「一般」を開こう

「一般設定」で「WordPressアドレス(URL)」と「サイトアドレス(URL)」の欄が「http://

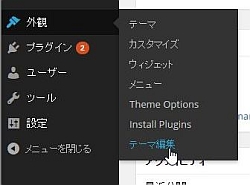
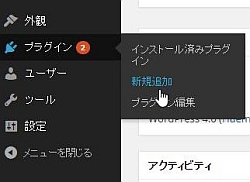
次にバイラルメディア用のテーマを追加しよう。左のメニューから「外観」の「テーマ」を開いて「新規追加」をクリック

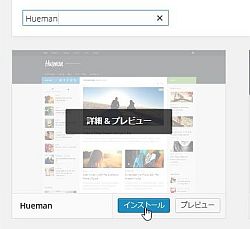
ここでは一例として、バイラルメディア向けテーマの定番「Hueman」をインストールする。検索窓に「Hueman」と入力。表示されたら「インストール」をクリックしよう

「Hueman」のインストールが実行される。完了したら「有効化」のリンクをクリック。これでWordPressのデザインが変更されたぞ
■ ソーシャルボタンと自動サムネイル作成機能を追加

WordPressの左メニューの「外観」から「テーマ編集」をクリックしよう

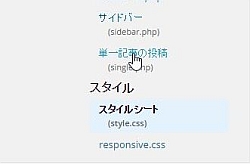
テーマ「Hueman」のテンプレートが表示される。「単一記事の投稿(single.php)」をクリック

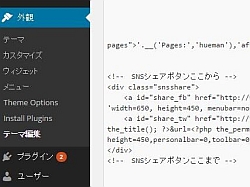
「単一記事の投稿(single.php)」が開いたら、「」の後に続けて、次のコードを挿入しよう
<!-- SNSシェアボタンここから --> <div class="snsshare"> <a id="share_fb" href="http://www.facebook.com/share.php?u=<?php the_permalink(); ?>"onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;">Facebookでシェア</a> <a id="share_tw" href="http://twitter.com/share?count=horizontal&original_referer=<?php the_permalink(); ?>&text=<?php the_title(); ?>&url=<?php the_permalink(); ?>"onclick="window.open(this.href, 'tweetwindow', 'width=550, height=450,personalbar=0,toolbar=0,scrollbars=1,resizable=1'); return false;">Twitterでシェア</a> </div> <!-- SNSシェアボタンここまで -->

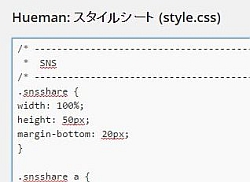
さらに「スタイルシート」(style.css)を開いて、一番末尾に次のコードを挿入する
/* ------------------------------------------------------------------------- *
* SNS
/* ------------------------------------------------------------------------- */
.snsshare {
width: 100%;
height: 50px;
margin-bottom: 20px;
}
.snsshare a {
width: 50%;
height: 30px;
padding: 14px 0;
float: left;
font-size: 18px;
font-weight: lighter;
color: #ffffff;
text-align: center;
letter-spacing: 0.1em;
display: inline-block;
font-family: \'Avenir\',\'Helvetica neue\';
}
.snsshare a:hover {
color: #dd3333;
}
.snsshare a#share_fb {
background-color: #3b5998;
border-bottom-color: #314a7f;
}
.snsshare a#share_tw {
background-color: #00acee;
border-bottom-color: #007fb2;
}

コードが入力できたら、左のメニューから「プラグイン」の「新規追加」をクリックする

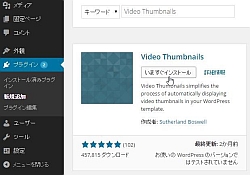
検索欄に「Video Thumbnails」と入力してキーボードのEnterキーを押そう。該当するプラグインが表示されるので「今すぐインストール」をクリックする

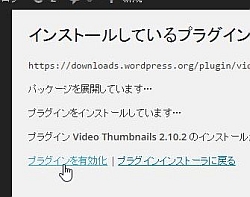
インストールが完了したら「プラグインを有効化」をクリックしよう
■ バイラルメディアにYouTube動画を引用してみよう

さっそく動画の記事を投稿してみよう。YouTubeで引用したい動画のページを開いて、「共有」をクリック。表示されたURLをコピーしよう

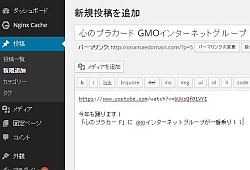
WordPressの左メニューの「投稿」から「新規追加」を開く。コピーした動画ページのURLを貼り付け、タイトルとコメントを入力して「公開」をクリックしよう

動画の記事が投稿された。コメントやTwitterとFacebookの投稿ボタンが正しく表示されているか、確認しておこう
追加したプラグイン「Video Thumbnails」は、動画を引用した記事を作成すると、その動画からサムネイル(縮小版)の画像を生成する機能がある。トップページの記事一覧のサムネイルに、動画のワンシーンが自動的に設定されるので非常に便利。WordPressでバイラルメディアを作るときには欠かせないプラグインだ。
バイラルメディアの記事では、画像や動画などのコンテンツが主役で、文章はあくまで添え物。いかに多くの人が興味を持つ画像や動画を、ネットから選び出すかのセンスが勝負となる。
バイラルメディアを作ったら、ウェブで見つけたインパクトのある画像や動画をどんどん投稿して、TwitterやFacebook経由の大ブレイクを狙おう。
 全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中
全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中 たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始!
たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始! 【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる
【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる YouTubeにユーザーを誘導!WordPressを動画公開用にカスタマイズする
YouTubeにユーザーを誘導!WordPressを動画公開用にカスタマイズする WordPress管理画面の記事一覧の無駄に幅が広い列って何とかならない?
WordPress管理画面の記事一覧の無駄に幅が広い列って何とかならない? 2014年大流行の「バイラルメディア」を「お名前.com」のVPSとWordPressで作る!
2014年大流行の「バイラルメディア」を「お名前.com」のVPSとWordPressで作る! 【まとめ】WordPressとVPSを簡単設定 初心者でもできる「バイラルメディア」の作り方
【まとめ】WordPressとVPSを簡単設定 初心者でもできる「バイラルメディア」の作り方 Twitterに流す短縮URLも独自ドメイン化 ソーシャル対応は自動配信の「dlvr.it」を使えばカンペキ
Twitterに流す短縮URLも独自ドメイン化 ソーシャル対応は自動配信の「dlvr.it」を使えばカンペキ 知ってる?Twitterで活躍する短縮URLを独自ドメイン化できる裏ワザ
知ってる?Twitterで活躍する短縮URLを独自ドメイン化できる裏ワザ
