functions.phpで編集画面にJavaScriptを挿入すれば、新規タグを作成していいかの問い合わせを表示させられるぞ。
定番ブログエンジンの「WordPress」では、「カテゴリー」や「タグ」で記事を分類して、同種の記事を一覧表示させられる。「タグ」は、テキストボックスに語句を入力してボタンを押すだけで手軽に新規作成して付与出来るが、既存のタグと同じ意味の別表記のタグを作ってしまったり、誤入力でおかしなタグを作ってしまうことがある。付けるタグを間違えると、意図したタグの記事一覧ページに表示されなくなってしまうので、なるべく正確なタグ付けを心掛けたいところだ。
入力された語句がタグとして登録されていないときは、新規作成するかどうかの問い合わせが表示されるようになっていれば、タグの付け間違いを防げるはずだ。
テーマファイルディレクトリの「functions.php」にスクリプトを記述することで、編集画面にJavaScriptを挿入して、問い合わせダイアログを表示させられるぞ。
function newtagconfirm() {
$tags=array();
foreach(get_tags() as $tag){
if($tag->count>0){
$tags[]=$tag->name;
}
}
?><script>jQuery(document).ready(function($){
function chknewtag(){
var t=<?=json_encode($tags)?>,a=$('#new-tag-post_tag').val().split(/\s*,\s*/),n=[],o=[];
for(var i=0;i<a.length;i++){
((-1==t.indexOf(a[i]))?n:o).push(a[i]);
}
if(n.join('\n')&&!confirm('「'+n.join("」「")+'」のタグは存在しません。新規作成しますか?')){
$('#new-tag-post_tag').val(o.join(","));
}
}
$('input.tagadd').click(chknewtag);
$('input.newtag').keyup(function(e){e.which==13&&chknewtag();});
})</script><?php
}
add_action('admin_head','newtagconfirm');
新規タグの確認ダイアログを追加するには、テーマファイルのディレクトリにある「functions.php」に上記のようなスクリプトを記述してアップロードしよう。
「WordPresss」のような誤ったタグを入力して「追加」ボタンを押してしまったとき……
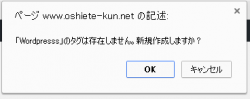
このような確認ダイアログが表示される。
キャンセルボタンを押すと、未登録の語句を除いたタグのみが付与されるぞ。
誤入力されたタグが既に存在していると問い合わせは表示されないので、管理画面の「投稿」→「タグ」で削除しておこう。




 全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中
全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中 たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始!
たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始! 【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる
【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる WordPressで下書き途中の記事をうっかり公開しないように確認が欲しい
WordPressで下書き途中の記事をうっかり公開しないように確認が欲しい WordPress編集画面の「よく使われているタグ」が45件だと少ない。もっと増やせないの?
WordPress編集画面の「よく使われているタグ」が45件だと少ない。もっと増やせないの? WordPressで管理用のタグをサイト上には表示しないように出来る?
WordPressで管理用のタグをサイト上には表示しないように出来る? WordPressの画像選択画面に全記事の添付画像が表示されるのがウザい
WordPressの画像選択画面に全記事の添付画像が表示されるのがウザい WordPressの管理画面でタグが付いていない記事だけを一覧表示する方法って無いの?
WordPressの管理画面でタグが付いていない記事だけを一覧表示する方法って無いの? WordPressで本文中のiframeなどのタグが消えちゃって困る
WordPressで本文中のiframeなどのタグが消えちゃって困る
