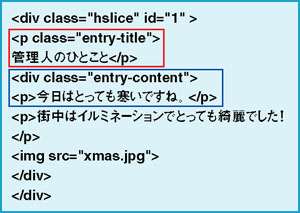
タグを付けることで簡単に作成できるぞ
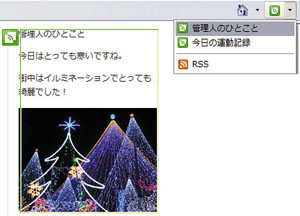
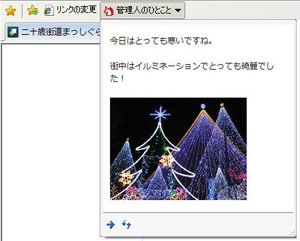
IE8の新機能「WebSlice」とは、ウェブページの一部分を購読できる機能だ。例えば、オークションの価格表示の部分だけを切り取って、更新状況を見るといったことが可能だ。Firefoxなどのほかのブラウザでもいずれ実装されるであろう機能として注目されている。
WebSlice機能をいち早くブログに設置してみよう。HTMLのタグを少し変更するだけで誰でも作成することができるぞ。
WebSlice機能をいち早くブログに設置してみよう。HTMLのタグを少し変更するだけで誰でも作成することができるぞ。



 全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中
全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中 たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始!
たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始! 【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる
【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる ブログや2chから情報をぶっこぬく「巡回たん(仮)」登場!
ブログや2chから情報をぶっこぬく「巡回たん(仮)」登場! IE、Firefox、Chrome 3大ブラウザ対決 ~表示速度編~
IE、Firefox、Chrome 3大ブラウザ対決 ~表示速度編~ FirefoxはIE8に負けない強力なブックマーク管理ができる
FirefoxはIE8に負けない強力なブックマーク管理ができる ブラウザに登録したオートコンプリートパスワードは丸見え!
ブラウザに登録したオートコンプリートパスワードは丸見え! IE、Firefox、Chrome 3大ブラウザ対決 ~RSS編~
IE、Firefox、Chrome 3大ブラウザ対決 ~RSS編~ 2chまとめブログの画像まとめ関連スレだけをRSS抽出する
2chまとめブログの画像まとめ関連スレだけをRSS抽出する
