困った時に用意しておきたいIE用のデバッグツールまとめ
ウェブ開発者にとって、ブラウザの互換性は永遠の課題。Firefoxならば「Firebug」という高機能の総合デバッグツールがあるが、IEではコレといったものがなく「IEじゃ見られないよ!」なんてクレームが入った時にあたふたした経験があるはず。
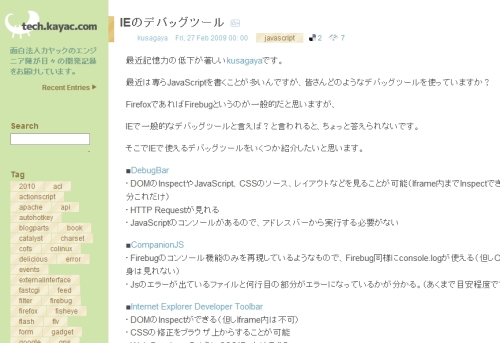
面白法人カヤックの技術ブログ「KAYAC engineers' blog」には、IE用のHTML/Javascript/CSSの構造を視覚化してデバッグできるツールがまとめられている。それぞれの特徴も掲載されているので、自分に合ったものを使おう。
・IEのデバッグツール : tech.kayac.com - KAYAC engineers' blog
・tech.kayac.com - KAYAC engineers' blog
・DebugBar - IE extension for web developer : DOM inspector, Javascript debugger, HTTP headers viewer, Cookies viewer
・My DebugBar | CompanionJS / HomePage
・Download details: Internet Explorer Developer Toolbar
・Firebug Lite
2009年03月04日 17時38分

 全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中
全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中 たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始!
たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始! 【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる
【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる IEの全設定を保存/復元「Internet Explorer Backup」
IEの全設定を保存/復元「Internet Explorer Backup」 安全なIEを起動するショートカットを作る「ReducedPermissions」
安全なIEを起動するショートカットを作る「ReducedPermissions」 IE7が恋しくなってしまった人のための「IE7蘇生法」
IE7が恋しくなってしまった人のための「IE7蘇生法」 さまざまなバージョンのIEを同居させちゃうフリーソフト
さまざまなバージョンのIEを同居させちゃうフリーソフト 日本語対応したIE8ベータ2が配布開始。MS本気モード突入?
日本語対応したIE8ベータ2が配布開始。MS本気モード突入? アメーバブログ(アメブロ/Ameba)の画像をダウンロードしたいのに、右クリックメニューから保存できない
アメーバブログ(アメブロ/Ameba)の画像をダウンロードしたいのに、右クリックメニューから保存できない
