見た目の指定に使われているCSSに問題あり。 ブラウザの設定を変えれば直るよ。
最近のブログは、本文の脇にメニューなどのサイドバーが表示される構成が一般的だ。だが、たまに本文部分がサイドバーの脇ではなく下に表示されてしまうページが存在する。また、サイドバーと本文が重なったり、本文が左側にはみ出して読めなくなってしまうページもたまに見かける。このようにレイアウトが崩れる原因は、ブラウザのウインドウの横幅が、ページ作成者の考えていたものより狭すぎることにある。ウィンドウの幅を広くすれば、正しく表示できるはずだ。
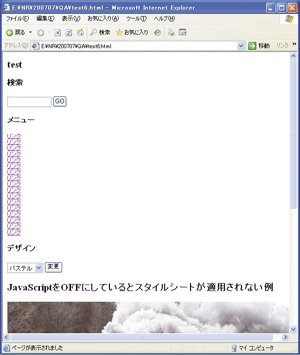
このほかにも、文字サイズを最小に設定していると文字が小さすぎて読むことができなかったり、JavaScriptをOFFにしているとCSSが適用されないなど、一部の環境で問題の発生するページが存在する。自分のブログのCSSをカスタマイズするときは、普段使っているブラウジング環境以外でも、正しく表示されるか確認するようにしよう。
このほかにも、文字サイズを最小に設定していると文字が小さすぎて読むことができなかったり、JavaScriptをOFFにしているとCSSが適用されないなど、一部の環境で問題の発生するページが存在する。自分のブログのCSSをカスタマイズするときは、普段使っているブラウジング環境以外でも、正しく表示されるか確認するようにしよう。
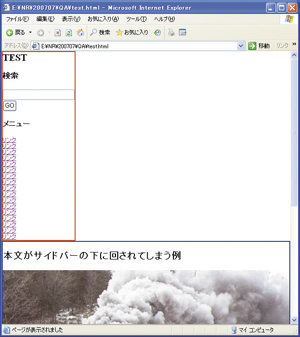
 比較的よく見かけるのが、このようにサイドバーの下に本文がずれ込んでしまうページだ。サイドバーが長いと、本文を読むためにはるか下の方までスクロールしなくてはならず、面倒なことこの上ない
比較的よく見かけるのが、このようにサイドバーの下に本文がずれ込んでしまうページだ。サイドバーが長いと、本文を読むためにはるか下の方までスクロールしなくてはならず、面倒なことこの上ない
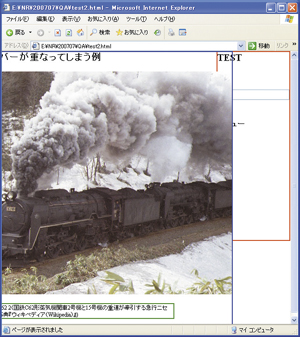
 本文が左側にはみ出したり、本文とサイドバーが重なってしまうケースもある。サイドバーを右側に表示するレイアウトで発生しやすい
本文が左側にはみ出したり、本文とサイドバーが重なってしまうケースもある。サイドバーを右側に表示するレイアウトで発生しやすい
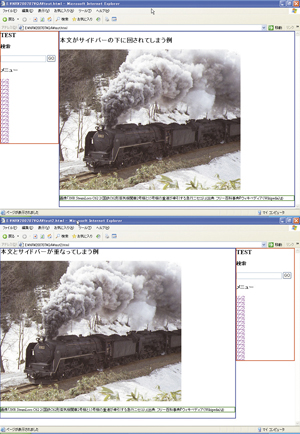
 このような崩れ方をするページに出くわしたら、ウインドウの幅を広げてみよう。正しく表示されるようになるはずだ。「最大化」を利用すれば、読み終わった後に素早くもとのウインドウサイズに戻せて便利だ
このような崩れ方をするページに出くわしたら、ウインドウの幅を広げてみよう。正しく表示されるようになるはずだ。「最大化」を利用すれば、読み終わった後に素早くもとのウインドウサイズに戻せて便利だ
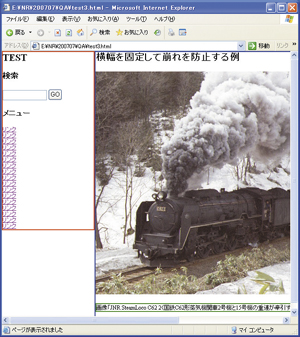
 横幅を固定することで崩れを防止しているページも多い。しかし、ウィンドウ幅が狭いと横スクロールが必要になってしまい、読みづらさはあまり変わらない
横幅を固定することで崩れを防止しているページも多い。しかし、ウィンドウ幅が狭いと横スクロールが必要になってしまい、読みづらさはあまり変わらない
 CSSの作り次第では、どんな横幅でも見やすく表示されるページも実現できる。大きな画像などがあって横幅が足りないときは、横スクロールバーが表示されるが、画像以外の文章は画面内に収まるように折り返されるので、横スクロールさせなくても読むことができる。Wikipediaなどでも使われているぞ
CSSの作り次第では、どんな横幅でも見やすく表示されるページも実現できる。大きな画像などがあって横幅が足りないときは、横スクロールバーが表示されるが、画像以外の文章は画面内に収まるように折り返されるので、横スクロールさせなくても読むことができる。Wikipediaなどでも使われているぞ
 「font-size:1em;」という指定がされているページは、IEで文字サイズを「最小」にしていると、文字がつぶれて読めないほど小さくなってしまう。Ctrlキーを押しながらマウスホイールを手前に回せば、素早く文字サイズを大きくできるぞ
「font-size:1em;」という指定がされているページは、IEで文字サイズを「最小」にしていると、文字がつぶれて読めないほど小さくなってしまう。Ctrlキーを押しながらマウスホイールを手前に回せば、素早く文字サイズを大きくできるぞ
 JavaScriptでCSSを読み込む仕掛けのあるページは、JavaScriptがOFFだとCSSが適用されず、サイドバーなどが正しくレイアウトされなくなってしまう。そのままでも読むことはできるが、本来のデザインで表示したければ、JavaScriptをONにしてみよう
JavaScriptでCSSを読み込む仕掛けのあるページは、JavaScriptがOFFだとCSSが適用されず、サイドバーなどが正しくレイアウトされなくなってしまう。そのままでも読むことはできるが、本来のデザインで表示したければ、JavaScriptをONにしてみよう
 全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中
全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中 たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始!
たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始! 【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる
【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる IE7の検索がめちゃくちゃ使いにくいんだけど、どうにかならない?
IE7の検索がめちゃくちゃ使いにくいんだけど、どうにかならない? いつもは普通に読めるブログやニュースサイトの表示が、今日に限っておかしい。
いつもは普通に読めるブログやニュースサイトの表示が、今日に限っておかしい。 変わり種の「404 Not Found」エラーページが大集合!
変わり種の「404 Not Found」エラーページが大集合! パソコンゲームの画像を手っ取り早く見たい! ぶっこぬき方教えて!!
パソコンゲームの画像を手っ取り早く見たい! ぶっこぬき方教えて!! ページ内にあるキーワードの数を表示する「Find In Numbers」
ページ内にあるキーワードの数を表示する「Find In Numbers」 4万円を切る低価格 入門用に最適のキヤノンの一眼レフカメラ「EOS Kiss X50」
4万円を切る低価格 入門用に最適のキヤノンの一眼レフカメラ「EOS Kiss X50」
