バナーやボタンのサイズが何ピクセルかHTMLやCSSを見ずに調べる方法ってない?
ウェブサイトにバナーやボタンを設置するときに、「このスペースはどのくらいの広さだろう……?」という場面は必ず出てくる。HTMLやCSSのソースを読めば正確な数字は分かるが、いちいち該当箇所を探すのは面倒。Chrome拡張「MeasureIt!」で、直接ブラウザ上から測ってしまおう。
ウェブサイトのバナーやボタンを設置する際、または外部に発注する際に、ピクセル数をの情報を求められることはよくある。厳密な数値はソースコードから調べるべきだが、大まかな数字でいいなら「MeasureIt!」で計測するのが便利。
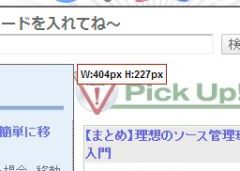
ウェブページ上で領域を選択すると、その範囲のピクセル数を出してくれる。目分量のサイズを知りたいのなら、この拡張でちゃっちゃっと調べてしまおう。
■ ブラウザ上の仮想的なメジャーでピクセル数を直接測る

「MeasureIt!」をChromeWebStoreからインストールしよう

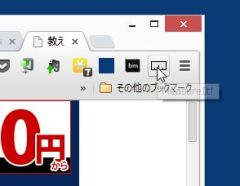
インストールが完了すると、Chromeのツールバーに物差しのデザインのアイコンが追加されるのでクリック
2014年01月26日 17時14分



 全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中
全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中 たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始!
たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始! 【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる
【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる どこの路線が止まってる?電車のトラブルを把握できるジョルダンのChrome拡張
どこの路線が止まってる?電車のトラブルを把握できるジョルダンのChrome拡張 機械オンチでも大丈夫!簡単にiPhoneの空き容量を増やせる「Ice Cream」
機械オンチでも大丈夫!簡単にiPhoneの空き容量を増やせる「Ice Cream」 過去の名作を快適に読みたい!「青空文庫」を縦書き化+メイリオで美しく表示する
過去の名作を快適に読みたい!「青空文庫」を縦書き化+メイリオで美しく表示する Chromeの一週間の閲覧ページ数や上位3サイトをインフォグラフィック風にまとめる
Chromeの一週間の閲覧ページ数や上位3サイトをインフォグラフィック風にまとめる PCのChromeで表示中のページを他のデバイスのChromeにプッシュ送信する方法
PCのChromeで表示中のページを他のデバイスのChromeにプッシュ送信する方法 拡張を無効化しChromeを初期状態に「すっぽんぽんくろーむ」
拡張を無効化しChromeを初期状態に「すっぽんぽんくろーむ」
