気になるウェブサイトでどんなフォントが使われているのか簡単に調査
「このサイトのテキストは読みやすい」と思ったら、どんなフォントを使っているのがすぐに調べたい。ウェブ解析系のツールでCSSを探るのもいいが、もっと簡単に調査できるのがChrome拡張の「WhatFont」。テキスト上にカーソルを置くだけでフォントの種類を判別できるぞ。
「WhatFont」は、ウェブページ上で使われているフォントの種類を調べるツール。使い方はシンプルで、調査モードに切り替えた後、テキスト上にカーソルを置くだけ。使われているフォントが表示されるぞ。
「Firebug」やChromeの「要素を調査」でもCSSからフォントを探ることはできるが、実際手軽に調査出来るとは言いがたい。ウェブ系のクリエイターは、ウェブのフォントが気になったら即座にチェックできるように、インストールしておきたい拡張だ。
■ ウェブページで利用しているフォントの種類を即座に判別

「WhatFont」をChromeWebStoreからダウンロードし、インストールしよう

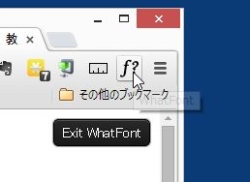
ツールバーに「f」というマークのアイコンが表示される。クリックするとフォント調査モードに切り替わる。終了したい場合は「Exit WhatFont」をクリックすればOK

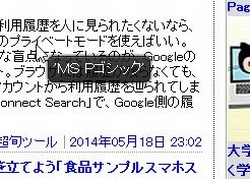
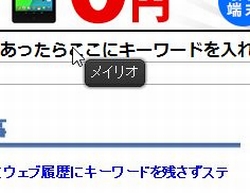
ウェブページ上のフォントにカーソルを置くと、そのフォントの種類が表示される

「教えて君.net」では、「MS Pゴシック」「メイリオ」「Verdana」などのフォントが使われていることが分かる。これで気になるサイトの利用フォントを調べてみよう

「WhatFont」のオプションでは、ツールバーのアイコンの表示を切り替えられる。Chromeに黒系のテーマを導入していて、ボタンが見えにくい場合はここで切り替えよう
2014年05月19日 18時31分

 全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中
全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中 たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始!
たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始! 【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる
【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる 画像からフォント名を検索してくれる「WhatTheFont!」
画像からフォント名を検索してくれる「WhatTheFont!」 Chromeの「新規タブ」ページのデザインや表示項目を好みにカスタマイズできる拡張
Chromeの「新規タブ」ページのデザインや表示項目を好みにカスタマイズできる拡張 過去の名作を快適に読みたい!「青空文庫」を縦書き化+メイリオで美しく表示する
過去の名作を快適に読みたい!「青空文庫」を縦書き化+メイリオで美しく表示する ビジネス利用に最適!パソコンの映像を遠隔でモニタに飛ばせるHDMIエクステンダー!
ビジネス利用に最適!パソコンの映像を遠隔でモニタに飛ばせるHDMIエクステンダー! 「はてブ」でブクマした大量の未読記事をサクサク一気読みできるChrome拡張
「はてブ」でブクマした大量の未読記事をサクサク一気読みできるChrome拡張 ウェブで見つけた画像をPCにダウンロードせずDropboxに直接送信する方法ない?
ウェブで見つけた画像をPCにダウンロードせずDropboxに直接送信する方法ない?
