WebDAVサーバーを構築!「GanttProject」のガンチャートをプロジェクトメンバー間で共有する

「GanttProject」のデータを共有するための、独自ドメインとサーバーの準備ができたら、いよいよWebDAVサーバーを構築しよう。完成したサーバー設定をGanttProjectに登録すれば、最新のガントチャートのデータを、WebDAVサーバーを通じて、プロジェクトメンバー同士で共有できるぞ。
前回の記事では「お名前.com」でWebDAVサーバー用の独自ドメインとVPSサーバーを用意するところまで解説した。
VPSサーバーが利用できるようになったら、さっそくWebDAVの設定を始めよう。WebDAVはウェブサーバーソフト「Apache」(httpd)が備えている機能の1つ。VPSにApacheをインストールして、共有フォルダを作成。Apacheの設定ファイルにWebDAVの設定を書き込むだけでOKだ。
これでWebDAVサーバーとしての設定は完了なのだが、実際に使うにはもう1つ、ファイアウォールの防御をすり抜ける設定が必要だ。WebDAVが利用するポート番号は80番なので、80番を開放する設定を「iptables」に書き込む。これでWebDAVの通信がファイアウォールに妨害されることはなくなる。
あとは、GanttProjectの設定で、作成したWebDAVサーバーのアドレスを登録すれば、ガントチャートの保存データを、サーバー上にアップロードできるようになる。このサーバーをほかの利用者と共有することで、皆が最新のチャートのデータを取得し、プロジェクトのスケジュールを共有できるのだ。
■ Apacheを導入しWebDAVを有効にする

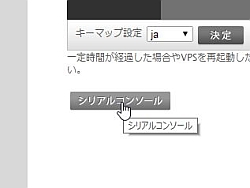
「お名前.com」の「サーバーNavi」のコントロールパネルを開きサーバーを選択。「コンソール画面」から「シリアルコンソール」をクリックしよう

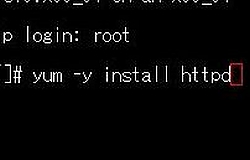
コンソールが開いたら「root」でログインし、Apacheをインストールする
| [root]# yum -y install httpd |

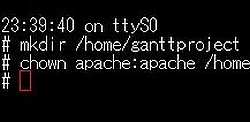
Apacheのインストールが完了したら、「mkdir」コマンドでWebDAVで共有するフォルダ(「ganttporoject」)を作成しよう。「chown」コマンドで、作成したフォルダの所有者をApacheに設定する
| [root]# mkdir /home/共有フォルダ名 |
| [root]# chown apache:apache /home/共有フォルダ名/ |

ViエディタでApacheの設定ファイル「httpd.conf」を開く。ファイルの末尾に、WebDAVの設定を追加する。
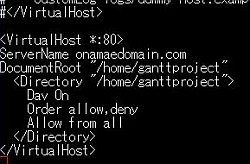
取得したドメイン名、作成した共有ファイルのパスを入力して保存しよう
●「httpd.conf」に追加するWebDAVの設定
| <VirtualHost *:80> |
| ServerName 取得したドメイン名 |
| DocumentRoot "/home/共有フォルダ名" |
| <Directory "/home/共有フォルダ名"> |
| Dav On |
| Order allow,deny |
| Allow from all |
| </Directory> |
| </VirtualHost> |
■ ファイアウォールの設定を行う

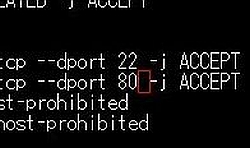
CentOSのファイアウォール(iptables)で、WebDAVの利用する80番ポートを開放する。Viエディタで「sysconfig」内の設定ファイル「iptables」を開く
| [root]# vi /etc/sysconfig/iptables |
| [root]# -A INPUT -m state --state NEW -m tcp -p tcp --dport 80 -j ACCEPT |
| [root]# /etc/init.d/iptables restart |
■ 「GanttProject」に共有設定を登録してアクセスする

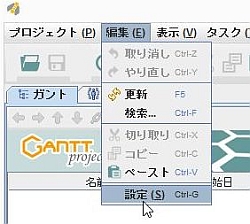
「GanttProject」を起動してメニューバーの「編集」から「設定」を開く

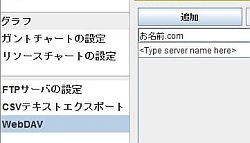
設定画面の左のメニューから「WebDAV」を選択。「Type server name here」に設定名を入力して「追加」をクリックし、「URL」に取得した独自ドメインのURLを入力。「OK」をクリックしよう

メニューバーの「プロジェクト」→「ウェブサーバー」→「サーバーに保存」をクリックしよう

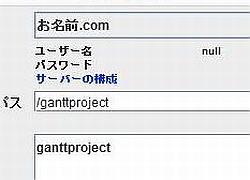
「ウェブサーバー」で作成した設定名を選択。「ウェブサーバー上のファイルパス」で作成した共有フォルダを入力。「保存」をクリックすると、GanttProjectのプロジェクトが保存される

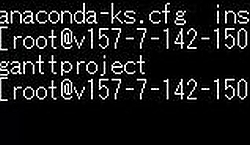
コンソール上で「ls」コマンドを使って共有フォルダの中身を確認すると、GanttProjectのファイルが作成されているのが分かる

保存した設定をGanttProjectに反映させるには、「プロジェクト」→「ウェブサーバー」→「サーバーから開く」を選択

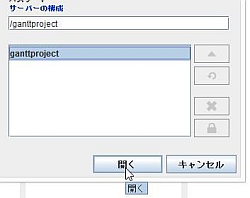
「ファイル」に表示されている、過去に保存したGanttProjectの選択して「開く」をクリックすればOKだ
WebDAVサーバーは、「GanttProject」のチャート共有以外でも、ウインドウズとファイル共有したり、人気のスマホ向けリーダーアプリ「GoodReader」からアクセスできたりと、応用範囲の大きい技術。ぜひ使い方を身に付けておきたい。
「GanttProject」のためだけにVPSサーバーを用意するのはちょっと……という人には、ほかのサービスと併用するのをオススメ。
プロジェクトを円滑に進めるための、内部向けVPSサーバーを1台用意し、以前に紹介した、ソースコードの共有サービス「Git」(参照)や、ファイルの共有サービス「OwnCloud」(参照)を合わせて導入するといいだろう。
なお、これから、GanttProjectを利用する人、独自ドメインを取得する人には朗報だ。 「お名前.com」では今ならドメイン登録実績800万件突破記念キャンペーンを期間限定で実施中。人気の[.asia/日本語.asia]ドメインが激安の"150円"、[.com/.net]ドメインが"600円から"で取得可能だ!もちろん人気の日本語ドメインも激安だ!
さらに、複数のサイトやブログを作るなら「お名前.com」の[セット割引]がオススメだ。ドメインを複数一括登録することで、人気ドメインが通常キャンペーン価格よりさらに安く取得することができる!今なら最安値は"120円"からだ!まとめてたくさんのサイトを立ち上げる際には積極的に活用しよう!
仕事を進める上で、スケジュールのメンバー間での共有は非常に重要。高機能な「GanttProject」のガンチャートを、皆が参照できる環境を整えておこう。


 全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中
全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中 たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始!
たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始! 【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる
【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる 容量無制限の独自クラウド!セキュリティに優れたオンラインストレージ「OwnCloud」を構築する
容量無制限の独自クラウド!セキュリティに優れたオンラインストレージ「OwnCloud」を構築する Googleリーダーがなくても大丈夫!独自ドメインと「Tiny Tiny RSS」で最強のRSSリーダーを作る
Googleリーダーがなくても大丈夫!独自ドメインと「Tiny Tiny RSS」で最強のRSSリーダーを作る 初心者向けに徹底解説!「Git」で複数人で使える開発環境を構築する
初心者向けに徹底解説!「Git」で複数人で使える開発環境を構築する 【まとめ】プロジェクト管理ツール「GanttProject」のデータ共有サーバーを作る
【まとめ】プロジェクト管理ツール「GanttProject」のデータ共有サーバーを作る プロジェクトの進捗はガントチャートで共同管理 「GanttProject」のデータをWebDAVサーバーで共有する
プロジェクトの進捗はガントチャートで共同管理 「GanttProject」のデータをWebDAVサーバーで共有する 大勢の仲間とマルチプレイ!Minecraftサーバーを独自ドメインと組み合わせて公開する
大勢の仲間とマルチプレイ!Minecraftサーバーを独自ドメインと組み合わせて公開する
