PCからスマホのブラウザの画面サイズでウェブサイトがどう見えるか確認する方法ってない?
自分でウェブサイトを開設したときに気になるのが、スマホから見たときの画面。スマホの実機が手元になくても、Chromeではスマホのブラウザをエミュレーションする機能が標準で搭載されている。「デベロッパーツール」の使い方をマスターしよう。
Google Chromeに搭載されている「デベロッパーツール」は開発者向けの機能だが、この中に、スマホやタブレットのブラウザをエミュレーションし、どのように表示されるかを確認する機能がある。対応しているのは、iPhoneの各バージョンからAndroid系の端末まで多種多様。ここでハードを選択すると、その機器の画面サイズでサイトが表示され、どのように見えているのかをチェックできる。
機器やブラウザによって微妙なCSSの反映の違いなどがあるため、100%同じように表示されるわけではないが、どんな感じで表示されているのかを大まかに把握するのには充分。自分のサイトだけでなく、参考にしているサイトのスマホ版の画面を確認するのに、ぜひ活用したい。
■ ChromeでウェブページをiPhone5の画面サイズに変換

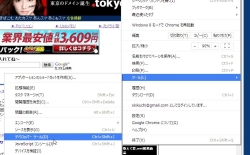
Chromeの右上のメニューから「ツール」の「デベロッパーツール」を開こう

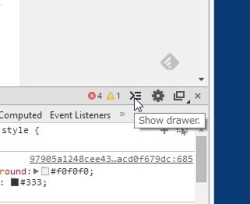
「デベロッパーツール」がブラウザ下部に開くので、右上にある「>=」という表示の「Show drawer」をクリックしよう

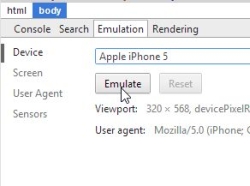
「Emulation」タブを開いて「Device」で「Apple iPhone5」を選択。「Emulate」ボタンをクリックしよう
2014年09月02日 08時52分


 全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中
全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中 たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始!
たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始! 【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる
【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる Google謹製ブラウザ「Google Chrome」記事まとめ
Google謹製ブラウザ「Google Chrome」記事まとめ Chromeとスマホから予定を更新 「ライフハック三日坊主」のためのタスク管理ツール「Any.DO」
Chromeとスマホから予定を更新 「ライフハック三日坊主」のためのタスク管理ツール「Any.DO」 1400種類以上のデバイスに対応 スマホやタブレットでの表示を再現するChrome拡張
1400種類以上のデバイスに対応 スマホやタブレットでの表示を再現するChrome拡張 調べたい単語を即座にサーチ!Chromeの検索を楽チンにする拡張セット
調べたい単語を即座にサーチ!Chromeの検索を楽チンにする拡張セット もう専ブラは不要 Chromeを2chブラウザ化する拡張「read.crx」
もう専ブラは不要 Chromeを2chブラウザ化する拡張「read.crx」 爆速で進化中!? Chrome Ver.2のプリベータ版が登場
爆速で進化中!? Chrome Ver.2のプリベータ版が登場
