1400種類以上のデバイスに対応 スマホやタブレットでの表示を再現するChrome拡張
ウェブをパソコンで開いている状態では、スマホやタブレットの画面からどのように見えているかはまったく分からない。確認のためにデバイスを用意するのは大変なので、Chromeのユーザーエージェント(UA)を変更し、擬似的に別デバイスから開いた状態にする拡張「MobileLayouter」で確認しよう。
「MobileLayouter」は、Chromeのユーザーエージェントを変更する拡張機能だ。スマホやタブレットのブラウザで開いた状態を、Chrome上で再現できる。特筆すべきは対応デバイスの種類。スマホ、タブレット、携帯電話など1400以上のデバイスを再現してくれる。
ウェブサイトを作っていて、「これスマホでちゃんと表示されるっけ……?」と不安になったときに利用するのがオススメ。
■ ChromeのUAを変更してスマホやタブレットの表示をテスト

「MobileLayouter」をChromeWebStoreからダウンロードし、インストールしよう

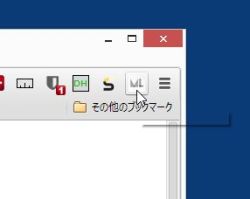
インストールが完了するとツールバーにアイコンが追加されるのでクリックしよう

ポップアップが表示される。iPhoneやAndroidなどの主要なデバイスが表示される。表示を設定したい項目をクリックしよう

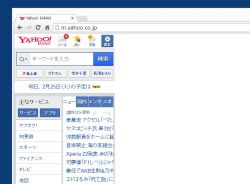
ユーザーエージェントが変更され、指定したデバイスのサイズで表示中のサイトが表示される。これはiPhone5Sの画面サイズでYahoo!Japanを表示した状態

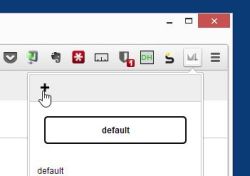
ポップアップ内に表示されているデバイス以外にも項目を追加することが可能。「+」をクリックしよう

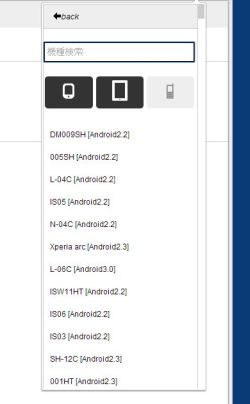
スマホ、タブレット、携帯電話の機種名が大量に表示される。1400以上の機種に対応しているぞ

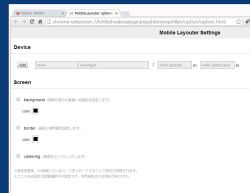
「Device」で画面サイズを指定すると新たなデバイスを追加できる。また「Screen」では背景色や境界線を表示する設定にできるぞ
2014年02月24日 19時28分


 全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中
全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中 たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始!
たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始! 【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる
【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる Chromeでタブを開きすぎて動作が重くなる現象を休眠機能で回避する
Chromeでタブを開きすぎて動作が重くなる現象を休眠機能で回避する PCからスマホのブラウザの画面サイズでウェブサイトがどう見えるか確認する方法ってない?
PCからスマホのブラウザの画面サイズでウェブサイトがどう見えるか確認する方法ってない? 過去の閲覧サイトを見た目の直感で探せる Chromeの履歴をサムネイル表示する
過去の閲覧サイトを見た目の直感で探せる Chromeの履歴をサムネイル表示する Chromeとスマホから予定を更新 「ライフハック三日坊主」のためのタスク管理ツール「Any.DO」
Chromeとスマホから予定を更新 「ライフハック三日坊主」のためのタスク管理ツール「Any.DO」 スマホ向け技術をChromeにも投入 ウェブページを圧縮転送して高速表示する拡張機能
スマホ向け技術をChromeにも投入 ウェブページを圧縮転送して高速表示する拡張機能 複数のサイトのスクリーンショットをまとめて撮影できる画像キャプチャサービス
複数のサイトのスクリーンショットをまとめて撮影できる画像キャプチャサービス
