開いているウェブページのタブからサイト紹介用のコードをまとめて生成する便利テク
よくサイトを紹介する記事では、サムネイルやはてなブックマーク数などが表示されていて非常に見やすい。しかし、そのコードを1から作成するのは大変だ。「GetTabInfo」ならChromeのタブで開いているページをまとめて紹介用のタグを出力してくれるぞ。
「GetTabInfo」は、サイト紹介用のHTMLタグを一括作成するChorme拡張だ。サイトのリンクだけでなく、トップページのサムネイル、はてなブックマークの数を合わせて表示できる。
さらに大きな特徴として、タブで展開中のサイトのタグをまとめて出力できる。複数のサイトを自分のブログなどで紹介したいときに、Chormeのタブで開いた状態で拡張を実行すれば、一瞬ですべてのサイトの紹介リンクが作成されるぞ。
タグは自分でカスタマイズしたものをテンプレートとして保存することも可能。サイトの紹介をキレイに一瞬で行えるようになるので、サイト運営者はぜひ活用したい。
■ 複数サイトをサムネイル・はてブ付き紹介リンクに一括変換

「GetTabInfo」をChromeWebStoreからダウンロードし、インストールしよう

HTMLのタグを作成したいページをChromeのタブで開いた状態にする

ツールバーの「G」ボタンをクリックしよう。ポップアップが表示される

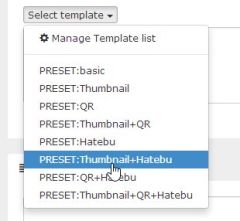
簡単にタグを作成するならテンプレートを選択しよう。ここでは、サイトの縮小画像と、はてなブックマーク数を表示する「PRESET:Thumbnail+Hatebu」を選択しよう

ポップアップに、表示中のタブを元に作成したタグが表示される「Template」は、選択したテンプレートのタグ。改変を加えたい場合はここを変更すればOK。「Code」には、テンプレートのタグをすべてのタブのページに適用したコードが表示される

「Preview」をクリックすると、コードを貼り付けた場合どのように表示されるかを確認できる

右下の「Copy to clipboard」をクリックすると、生成されたコードをクリップボードにコピーするので、そのまま貼り付けて利用しよう

 全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中
全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中 たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始!
たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始! 【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる
【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる ウェブページのサムネイル画像やQRコードをHTMLタグ付きで出力するChorme拡張
ウェブページのサムネイル画像やQRコードをHTMLタグ付きで出力するChorme拡張 Chromeのクリップボードをオンライン共有「Web Clipboard」
Chromeのクリップボードをオンライン共有「Web Clipboard」 まとめリンクはこれで!表示中のタブからHTMLリンクタグを一発で生成する
まとめリンクはこれで!表示中のタブからHTMLリンクタグを一発で生成する 過去にコピペした内容を何度も繰り返せるクリップボード拡張でOSを問わず使えるツールない?
過去にコピペした内容を何度も繰り返せるクリップボード拡張でOSを問わず使えるツールない? 大量のウェブページのURLリストを作るのに簡単な方法ない?
大量のウェブページのURLリストを作るのに簡単な方法ない? 表示中のページから短縮URLを一発生成 アクセス解析も行えるChrome拡張
表示中のページから短縮URLを一発生成 アクセス解析も行えるChrome拡張
